1.Github上建立相应的仓库
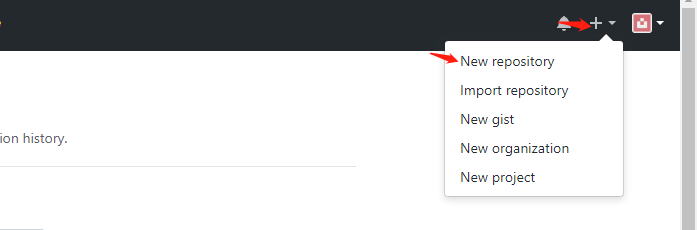
在GitHub注册账号后,新建仓库,可点击右上角“+”号菜单,选New repository子菜单,并填写仓库对应资料。

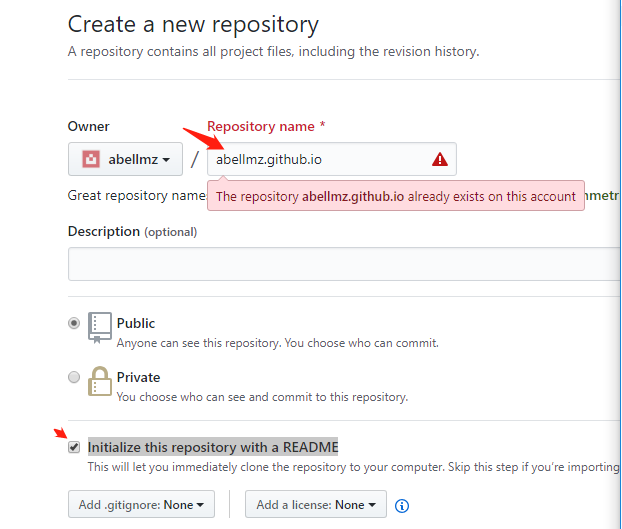
Repository name这个选项一定要填你的username.github.io不然会出现各种问题,下方的初始化Initialize this repository with a README勾选,点击创建。

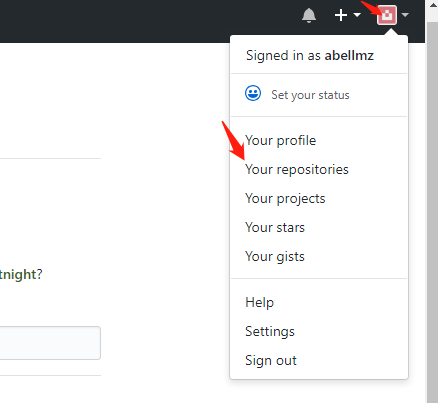
检查博客是否建立:点击右上角公文包的菜单,选择子菜单Your repositories,
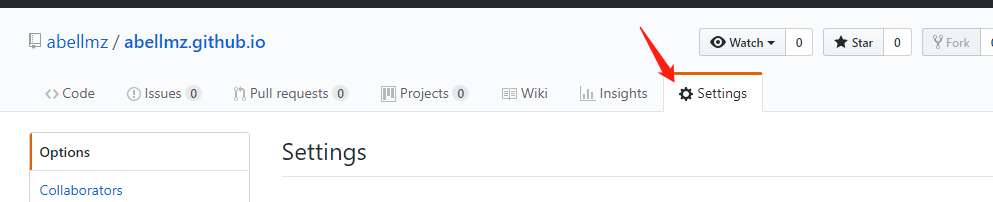
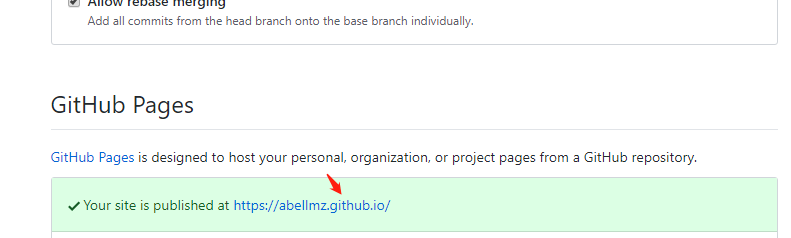
进入刚创建的仓库,选择Settings按钮,点击后下拉到GitHub Pages,后面有个默认的地址,就是博客地址。若想要一个独特的域名,可以购买一个域名,在setting里面绑定就可以了


完成以上操作,仓库就算建好,接着配置本机环境。
2.搭建环境
1)安装node.js和git.默认安装。
未安装可参考以下链接
https://www.cnblogs.com/zhouyu2017/p/6485265.html
安装完成后,cmd打开命令窗口分别输入node -v, npm -v, git --version, 都返回版本号就说明安装完成。
2)ssh授权
打开git bash 输入
ssh key检查是否存在:
1 | $ ls ~/.ssh/id_rsa.pub |
如果出现文件路径则存在。
生成ssh key:
1 | $ ssh-keygen -t rsa -C "your@email.com" |
-t 指定密钥类型,默认是 rsa ,可以省略。
-C 设置注释文字,比如邮箱。
-f 指定密钥文件存储文件名。
以上代码省略 -f 参数,因此,运行上面那条命令后会需要输入一个文件名,用于保存刚才生成的 SSH key 代码。之后连续3个回车,如果不需要密码的话。 最后会得到了两个文件:id_rsa和id_rsa.pub。
3)如果是第一次使用git,在此步骤请前先设置自己的用户名和邮箱
1 | $ git config --global user.name "yourname" |
添加密钥到github上:
打开你的id_rsa.pub文件,拷贝内容粘贴到github上的ssh设置里。
1 | cat ~/.ssh/id_rsa.pub |
复制,ssh-rsa…到最后。
具体操作:登录github账号,点击右上角设置,点击Settings->点击左边菜单栏的 SSH key,添加一个新的sshkey,将代码贴入,授权完成。
测试:
1 | $ ssh -T git@github.com |
第一次运行,期间若出现是否continue,输入yes,出现hi。。。(加上用户名)就成功了。
3.安装Hexo
新建一个文件夹作为博客文件存储的位置,打开终端进入该文件夹,输入
1 | >npm install hexo-cli -g //安装Hexo |

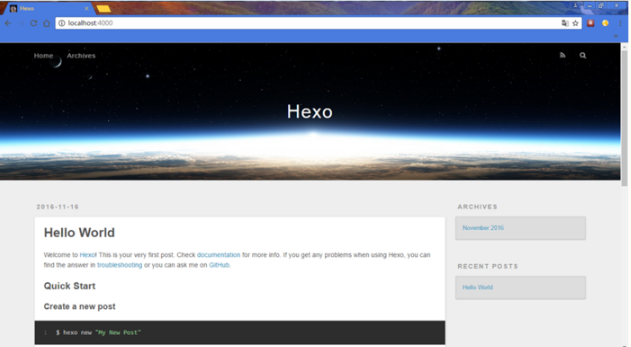
浏览器地址栏中输入http://localhost:400/可以看到一个类似于以下图片的界面

这是默认主题,不满意可以更改。
4.写文章
1 | hexo new post 'filename' |
在项目文件夹下的source->_posts中,这是文章保存的位置,可以看到对应的.md文件,点击.md文件,就可以开始编辑。
5.上传项目
配置:
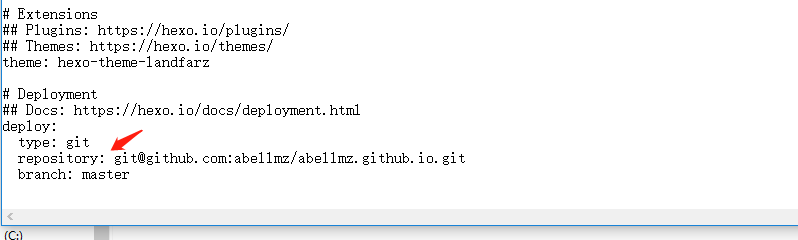
打开_config.yml,修改repository后面的内容(在github对应仓库里的ssh复制过来),注意:type、repository、branch冒号的后面都有一个空格
 输入
输入
1 | >npm install hexo-deployer-git -save |
编辑好文章
执行命令:
1 | >hexo d -g(生成和部署) |
访问你的域名了,可以看到刚编辑的文章。
遇到过的问题
macOS:
sudo ssh -T git@github.com // 报permission denied (publickey)
sudo ssh -T -v git@github.com //检查进程,发现
1 | debug1: Authentications that can continue: publickey |
解决:
1 | ssh-add -l //显示私钥列表 |