一、Hexo博客更换主题:
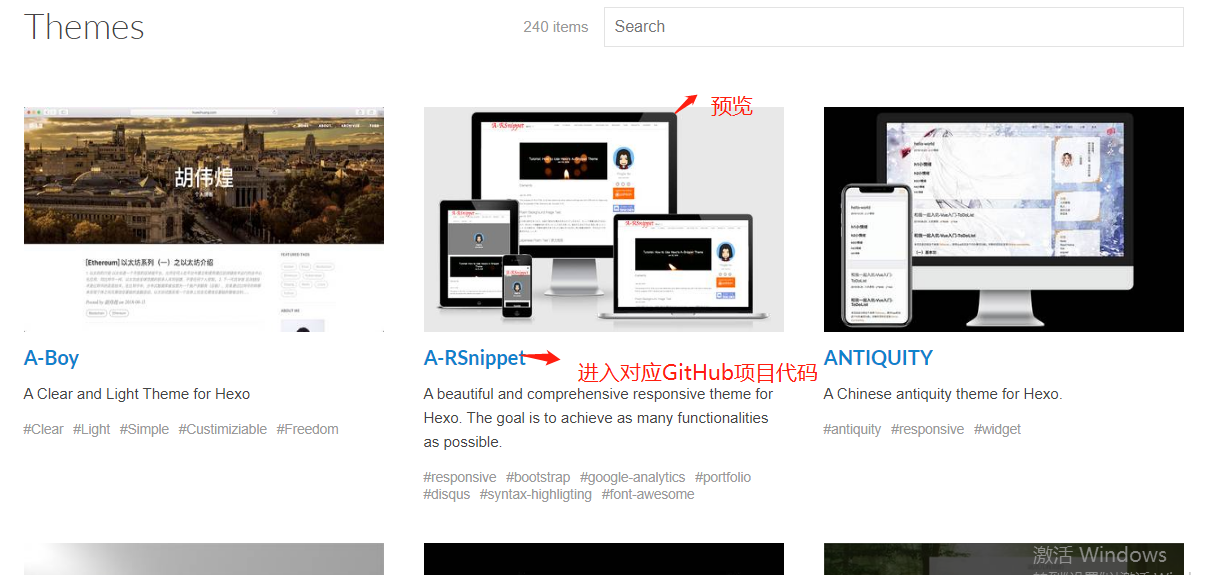
1、登录https://hexo.io/themes/选择想要的主题
点击图片可以预览所有者的博客
点击图片下方的文字可以进入主题对应的github代码

2、拉取代码
在项目文件夹下打开终端
hexo clone git@github.com:wizardforcel/hexo-theme-landfarz.git
得到一个文件夹名为hexo-theme-landfarz,剪切放入博客下theme文件夹
修改_config.yml中的theme: hexo-theme-landfarz(文件夹什么名,就改什么名,注意空格)
3、清空public
hexo clean
4、生成
hexo g(hexo generate生成静态文件)
5、启动服务器
hexo s
6、打开浏览器,查看本地主题是否更改
localhost:4000(localhos+t你本地仓库服务的端口号)
7、改变后,上传远程仓库
hexo d
8、浏览器打开你的线上博客,例如https://abellmz.github.io/,完成
二、上传图片
1.在_config.yml文件 post_asset_folder 字段设置为true
配置后,建立post时,Hexo 会生成一个与post同名的文件夹,可以将与本文章相关的所有图片等资源都放到此文件夹内,可方便资源调用。

2.根目录下执行
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
hexo-asset-image 是一个 Hexo 插件,主要作用是为 Hexo 生成的博客文章中的资源图片自动添加绝对路径。在 Hexo 中,默认情况下,插入图片时使用的是相对路径,这意味着当你将生成的静态文件部署到服务器或者进行分享时,图片可能无法正确显示,因为图片的路径相对于网页文件的位置而言是不确定的。hexo-asset-image 插件解决了这个问题,它会自动将文章中的图片路径转换为绝对路径,确保图片在任何环境下都能被正确加载
3.测试
1 | >hexo new "XXX" |
部署后,打开线上博客查看效果